Aurora is on version 2.5.0 C#, available at the Aurora Forums.
Contact Erik on the forum for a wiki account.
AuroraWiki talk:Manual of Style
Image Sizing?
TMarkos post [1]: "I was wondering if we could talk about image sizing in articles - I notice you've been enlarging a few images around the site, particularly at the top of articles, to enhance visibility. While I agree in principle, the initial reason for keeping them as smaller thumbnails is to preserve readability for smaller screens or on mobile where the larger image can disrupt page layout. If you want to include a larger inline image we might want to use the feature that's on a few of the pages where it's hidden by default until the user chooses to expand it, or some other solution that is more mobile friendly. Let me know what you think!"
User:Havan_IronOak post [2] "I hadn't thought about portable devices when enlarging the images I did. I can see the merit of the argument for small images but it kind of limits those of us using full sized displays. Is there no technology that allows for multiple resolutions dependent on device type? How have other wikis handled the problem?"
- Sorry for butting in, but I believe that we all have our preferred methods and its something that should addressed globally. There are several options I can think of:
- Thumbnails, respect user preferences for image width (can be set in your profile) but IMO the default size is generally too small. Personally, I prefer a set size of 300px which are better for manual like wikis, and keeps them aligned with infoboxes. As far as I know this cause no problem with portable devices which should be rendering only the main space at about 800px+ (although don't quote me on that)
- Placing tables in collapsible wrapper i.e. what I have been doing with screenshots. This best used for interface articles or step by step tutorials. Has the benefit of showing exactly what would be seen on the screen, can be hidden and I can play with css setting for min max width and scrolling parms for portable devices.
- Anyway those are my two cents on the topic. --Mor (talk) 06:34, 11 February 2016 (PST)
- No problem I'm always looking for input. I don't follow you on the " user preferences for image width" I don't see any options that sound like that. Can you explain further? --Havan IronOak (talk) 07:46, 11 February 2016 (PST)
- No Wait! I do see an image size option on the wiki preferences page but 300 is the largest for thumbnails. 300 really doesn't show much readable detail (at least to this old man's eyes) --Havan IronOak (talk) 07:50, 11 February 2016 (PST)
- We can all use input that why I put it here. For example i wasn't aware that our default thumb size is 300px (I assume thanks are in order to some sneaky admin, Erik) which is very good and I'd recommend using all image thumbnails without set size.
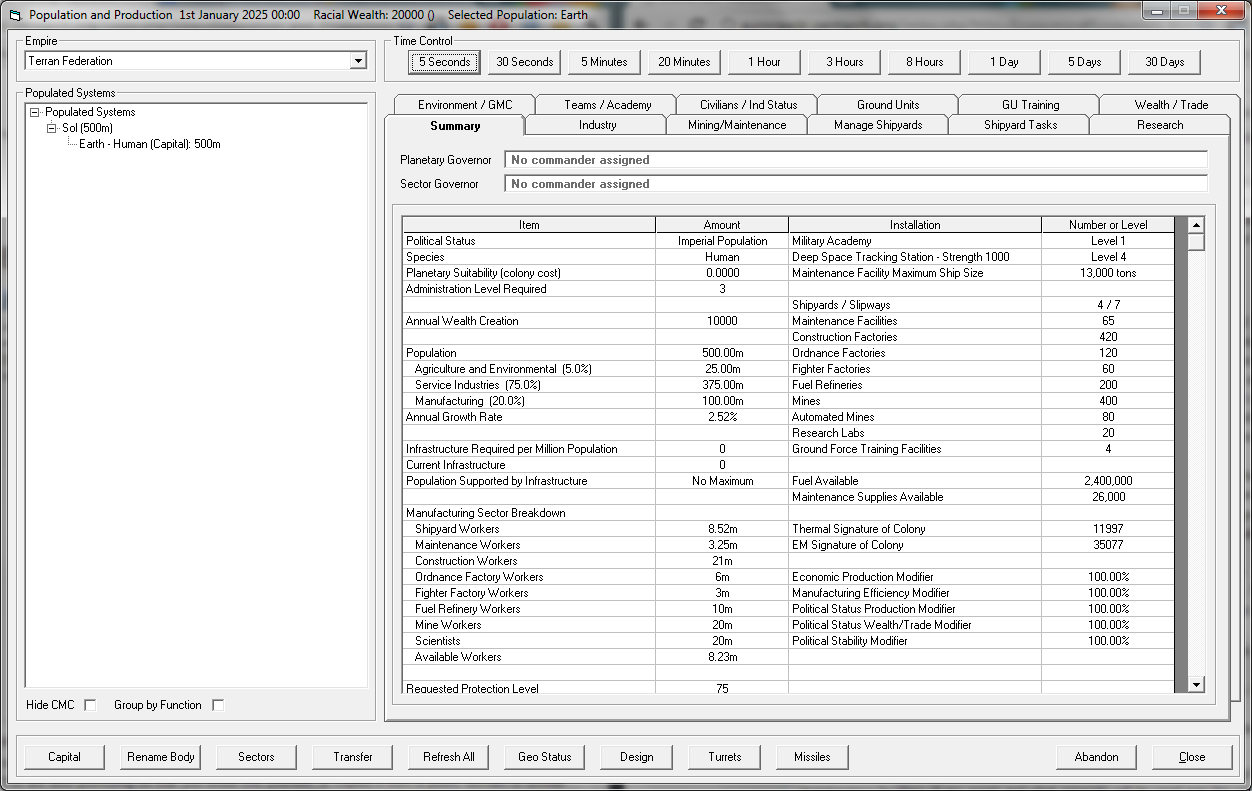
- Also I agree that thumbnails aren't optimal in all circumstance, sometimes you don't want to click to enlarge and be taken to another screen. That why I mentioned the second option, which we can use to offer similar functionality to this template. Other than that it's always useful to crop image so as to focus on a particular portion of it. Like on Population_and_Production. The lead image provide a complete overview, but all subsequent tab images don't need all the fluff.--Mor (talk) 09:20, 11 February 2016 (PST)
- Possibly, but its not something we can do "out of the box". A while back, when lightbox become popular, I thought out this solution for a wiki, but was unable to find a stable extension. If you can find one, then it is something that Erik, our host\admin, would have to review\consider. Cant speak for him, but I would suggest making sure that it has no out standing issues and successfully implemented on few active wikis, I don't want to be a "beta tester". --Mor (talk) 01:13, 12 February 2016 (PST)
So is there are any need for calcification, or any objections, suggestion (lightbox?), concerns etc. You can always voice them, but now would be the best time todo so, if not i'll go over the wiki and update all instances to follow this convention.--Mor (talk) 23:09, 14 February 2016 (PST)
Example set
Some examples to the two suggested solutions above:
[[File:Pop and prod window.png|thumb|Population and Production window]]
Default usage on most articles. No set size, respect user preferences for image width. Standard use on major mediawiki projects.
[[File:Pop and prod window.png|thumb|upright=1.25|Population and Production window]]
Same as the above + up-scaling solution for special occasions.
Possible option for pictorial tutorials and specific interface articles:
Same only low res 600px example:
The code will hidden in a template so as far as usage it will be simpler than now, something like:
{{screenshot|[[File:Pop and prod window.png]]}}
or
{{screenshot|[[File:Pimage1.png]]<br>[[File:image2.png]]....}}
Tables
I noticed there are a lot of tables on the wiki that use extra styles, and each one use its own thing. Please try to use just {| class="wikitbale". If you think that our tables aren't "sexy" enough, then you can
- Suggest changes here, so we can update our wiki css for wikitbale, which would update ALL wikitbales across the wiki.
- Set your own personal css syles (for tables or anything you feel like to), with one of the many browsers css extension like stylish for example. Which would also immediately change ALL tables to look the way you like it.